於 Windows 10 上安裝 Laradock

因為一些私人因素,目前需要在本機上安裝 Docker 及 Laradock,以用於 Laravel 專案的開發。
本篇文章記錄個人的安裝方式及對應設定。
各項設定調整會因需求不同而有所不同,本篇文章僅供於參考。
步驟 1 - 安裝 Docker:
請參閱 https://docs.docker.com/get-docker/
選擇 Docker Desktop for Windows 並下載安裝檔。
安裝完成後將 Docker 啟動。
步驟 2 - clone Laradock:
開啟 cmd、powershell,cd 至想 git clone Laradock 的位置。
並執行以下指令:
git clone https://github.com/laradock/laradock.git
步驟 3 - 初始化設定:
cd laradock
# 初始化環境變數
cp .env.example .env
# 下載 <https://pastebin.com/rcve6WDS> 並放置於 nginx/sites/laravel_auto_test2.conf
curl -o https://pastebin.com/raw/rcve6WDS > nginx/sites/laravel_auto_test2.conf
可於 .env 中更改 php 版本,可依照專案需求做調整。
步驟 4 - 啟動:
依照專案需求啟動相關元件,如我個人需要:workspace、nginx、php-fpm、mysql 及 phpmyadmin。
則可執行以下指令:
docker-compose up -d nginx mysql phpmyadmin
第一次執行時會需要跑一段時間,讓 Docker 產生映像檔。※ nginx 依賴於 php-fpm,php-fpm 又依賴於 workspace。因此輸入上述指令時,php-fpm 及 workspace 皆會自動啟用。
步驟 5 - 驗證:
執行完成後輸入以下指令:
docker ps
則會看到以下內容:
有看到以上內容則代表 Laradock 已成功執行。
步驟 6 - 專案初始化:
於 laradock 下執行以下指令:
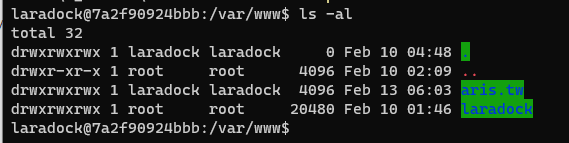
docker-compose exec --user=laradock workspace bash
此時你會位於 /var/www 下,此處包含了 Laradock 上一層目錄的內容。
接著就如同一般環境操作下,看是新增 Laravel 專案,還是從 gitlab、github 上 git clone 下來。
接著完成對應的初始化步驟。
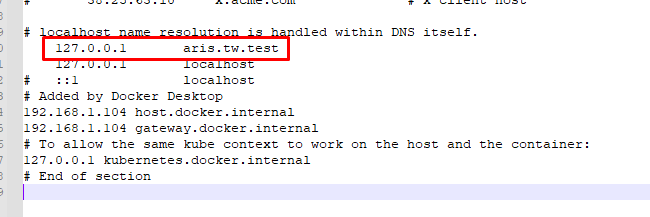
步驟 7 - DNS 設定:
於 Windows hosts 添加以下內容 (project-1 請自行更換為專案資料夾名稱)
127.0.0.1 project-1.test

接著便可以 OOOO.test 為網址測試網頁瀏覽。

步驟 8 - phpMyAdmin:
可利用 docker ps 來查看 phpMyAdmin 被設定於哪個 port。
以我個人為例,phpMyAdmin 被設定於 port 8081。
則在瀏覽器網址輸入:127.0.0.1:8081。
即可看到 phpMyAdmin 登入介面。

伺服器填入 mysql。
最高權限者帳密皆預設為 root。
登入後即可操作 phpMyAdmin。
步驟 9 - 開啟/關閉:
開啟 docker 時,請執行以下指令:
docker-compose up -d nginx mysql phpmyadmin
※ 需根據自己所需功能增減,並非直接複製此行貼上關閉 docker 時,請執行以下指令:
docker-compose down
後記:
這並不是我第一次安裝 Laradock,之前工作需求時有使用過。
但後來改用別套開發環境,便不再使用 Laradock。
這次翻著以前沒有整理好的文件及上網找些資料,才成功再次將此安裝起來。
特將此文記錄於此,希望能夠給予其他人幫助及往後自己有所需要,還有個紀錄可以參考。
參考文件:https://laradock.io/documentation/

